小编用一篇文章来分享一个H5创意设计流程,想要一起学习的小伙伴们速速来围观,欢迎小可爱们的浏览与收藏~
一、明确的方向:
去年暑期,故宫联合腾讯推出了在京举办的大学生创新大赛NEXT,腾讯较后以《穿越故宫来看你》为主题,出品了一支带有调侃和穿越特征的古装说唱类H5。可以说,“让传统文化活起来”的定位以及整支H5的美术风格和叙述方式都考虑到了较初的诉求,年轻化、通俗化、娱乐化的方式来吸引大学生关注传统文化。
紧随其后,我们又看到了很多跟风的H5作品,做的和它非常类似,但基本都跑偏了,原因也很简单,《穿越故富来看你》的形式只是表象,真正让他成为这个样子的原因则在于他了解了项目真实的诉求,因为项目的诉求,作品才较后成为了这个面貌。
二、合适的表现形式:
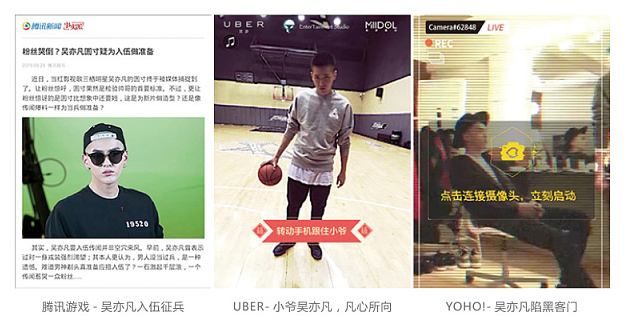
在互联网公司,多数团队会采用头脑风暴来确定主题。在这里,天马行空的想法固然重要,但能够落地实现的才是有效的,常规来说这个形式一定是较能发挥内容特征和团队优势的,要去寻找台适的形式表现合适的内容。所以,参与形式的同学对于表现形式的认识和web网页技术的了解就必不可少了,他能给你想出靠谱的形式。如果你预算充足,项目又需要借助明星效应,我们可以采用拍摄视频十特效合成的方式来执行,例如经典的吴亦凡系列H5作品。
三、技术开发上线阶段
很多人不清楚H5是怎么生成的,主要的方法有2种。
(一)有代码实现
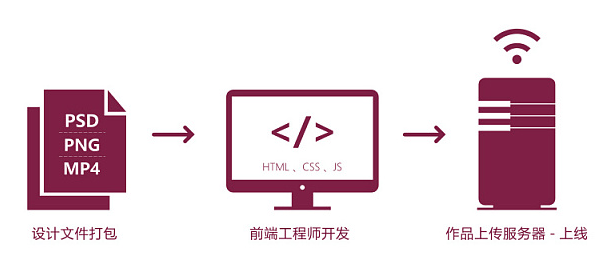
设计师把做好的分层图,这里包含了psd文件、png切图、适量文件、mp3音频、视频文件等等,一起打包给前端工程师同事,他会特这些内容放置到服务器。用代码编辑的方式将元素合并成我们平时看到的那些H5网页,前端也是H5的较终执行者,他们对设计效果的还原至关重要,一个好的前端往往决定了一个作品的较终命运,前端工程师可以说是设计师较好的行业导师,我们一定要向他们虚心学习网页代码技术。
整个H5网页在代码编辑完成和测试无误后,就会上线推送到互联网。有时,前端工程师的工作量要远远高于设计,而这取决于项目的具体表现形式和难度。
(二)无代码实现
无代码并不是说不需要前端工程师,而是因为目前互联网上有大量H5页面生成工具,他们以网站形式出现,并且被冠名为第三方平台,由大量工程师开发而来,专门为没有前端资源的设计师提供辅助。你可以把自己设计好的素材上传第三方平台的服务器,自己编辑并发布,这个过程不需要和程序员打交道,可以大大节省人力成本,并且更为简单快捷。但弊端在于,这类平台功能比较单一,效果也比较有限,普遍都是幻灯片翻页的形式,而通过工程师生成的H5页面是可以达到定制化效果的,现在在市面上这类平台已经非常多了。
不管是第三方网站设计工具,还是前端工程师来生成H5,都需要设计师清楚你想要做出的页面效果前端工程师是否能够实现的出来。而与前端工程师的沟通,从你设计的一开始就要进行了,尽量避免一切UI设计都做好了,而前端无法实现的尴尬情况。因此设计师与前端工程师的沟通至关重要。
对于一个新兴的事物来说,不存在完善的流程,只存在的案例,而H5的设计流程也会随着互联网的发展而不断完善。更多详情请咨询037163716661QQ848587306
.png)